
こんにちは、トモヒロです。
さて今回はYouTubeで使うサムネイル画像編集を
効率化出来るテンプレートの作り方を紹介します。
サムネイル作りをテンプレ化する事で作業は何倍にも捗りますので
是非覚えておいて下さい。
また、似たようなデザインのサムネイルを作るとブランディング効果も
ありますので、その辺も狙って行きましょう!
基本的にMacでの操作になりますが、
iCloud版のキーノートでもほぼ同じ操作で
できますのでWindowsの方はiCloud版で試してみて下さい
解説動画
効率化のコツ
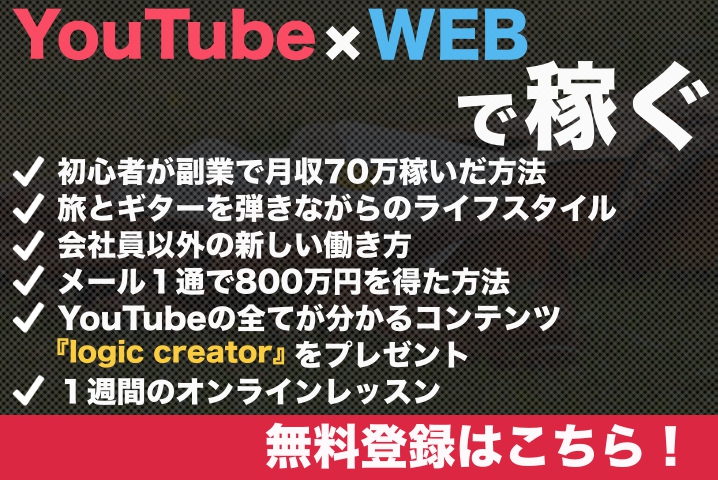
まず、あらかじめキーノートの編集画面によく使う
文字や画像素材、図形などを予め入れておきましょう。

上の画像だと、
- 背景の画像素材
- YouTubeのアイコン
- 歯車のアイコン
- 稼ぐの文字
- 白い帯(図形)
- メインタイトル
このようなパーツを組み合わせて、サムネイルが
構成されています。
枠の外に出ている素材があるのには理由があって
その素材を抜き差しする事で
簡単にいろんな種類のサムネイルを作る事ができます。
チャンネルで普段使うアイコンを入れたり
シリーズ物の動画を作った時に便利です。
スライドを複製して色々なバリエーションを用意
様々なサムネイルデザインを考えて迷ったら
左のスライド選択欄からスライドを複製して、
複製したスライドで編集すると、以前作ったサムネイルも残るので便利です。
例えば、サムネイルを2つ作って比べてみて
最終的にどちらかを採用するという事も可能です。

いろんなデザインをどんどん作ってサムネイルのテンプレートを
増やしていくと、次回サムネイルの作成時に役に立ちます。
ある程度チャンネルコンセプトやデザインが固まった時に
似たようなサムネイルを使う事で、視聴者に覚えてもらいやすくなり
ブランディング効果もあるので、オススメです。
一目で「あのチャンネルだ」と思われる事が重要ですね。
またこのように、パーツを予め用意する編集方法は、
フォトスケープやフォトショップ
似たソフトだとパワーポイントでも有効なので
是非、持っているソフトでも試してみて下さい。
サムネイルは再生回数を決める重要な要素なので、
必ずカスタムサムネイルを使って動画を公開して行きましょう。
慣れれば2〜3分もあればサムネイルは作れるようになりますので、
サクサク作れるようにテンプレートを用意したり
画像編集ソフトに慣れて行きましょう!
今回の説明は以上となります。
最後までありがとうございます^^















コメントを残す