
こんにちはトモヒロです。
今回は、Macをお使いの方にオススメな
Keynoteでのサムネイル作りの方法を紹介いたします。
Keynoteは、元々プレゼン用のソフトですが、
画像編集時に使う事も出来ます。
うまく活用してサムネイルを作っていきましょう!
解説動画
サムネイルの作成手順
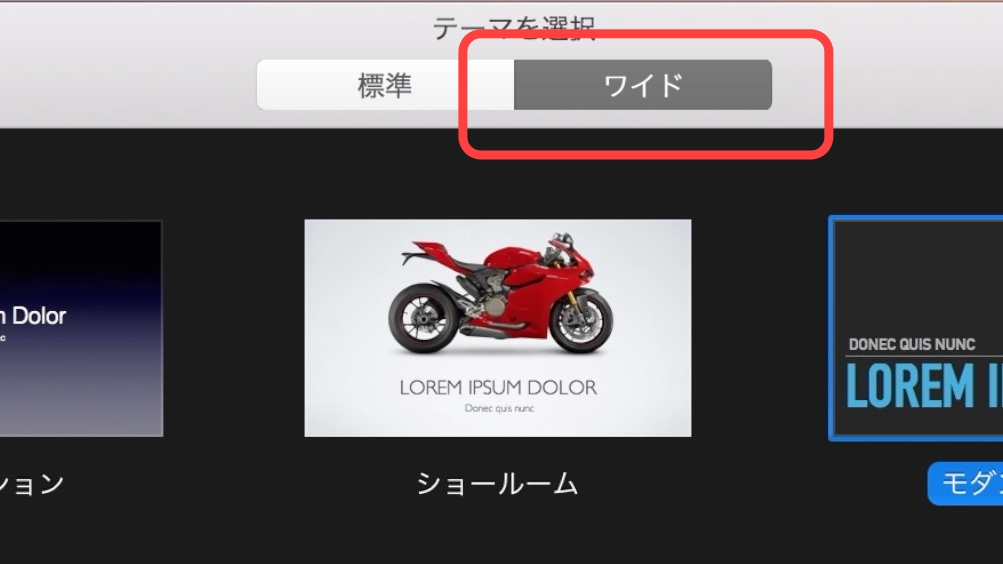
まずKeynoteを開き、テーマの選択をしていきます。
この時テーマはお好みの物で大丈夫なのですが、
画面上部で選択できる標準とワイドがありますが、
YouTubeで使う場合はワイドを選択しましょう。

ワイドで選択する事によって、画面のアスペクト比を
YouTubeに合わせる事が出来ますので、
特別な理由がない場合以外は、ワイドを選択して行きましょう。
テーマの選択が終わりましたら、画面右下の選択を押して
次の画面に進みましょう。
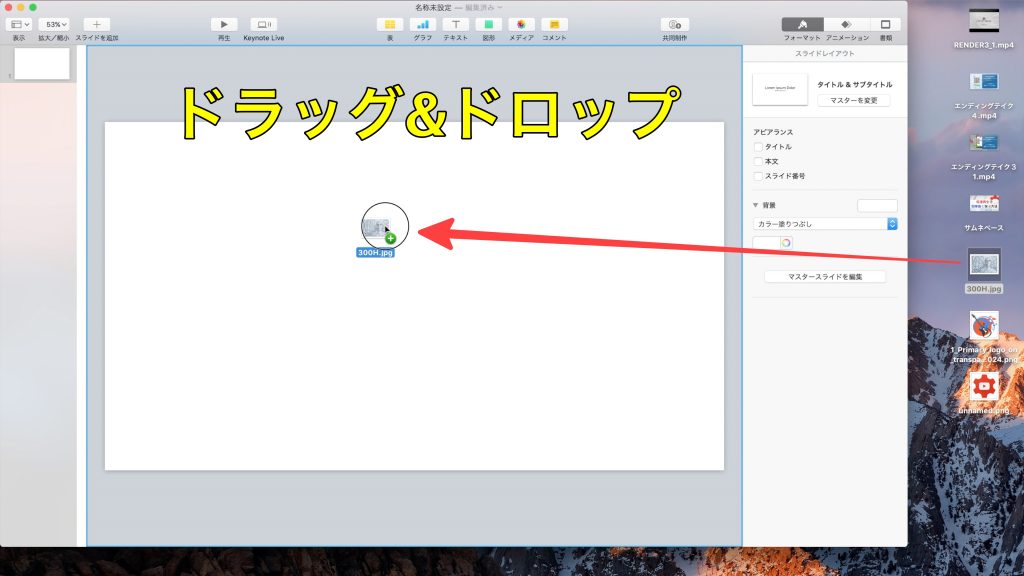
次の画面では使う画像を挿入して行きます。
今回は0からサムネイルを作るのでテキストは一旦delete keyで削除しています。
それでは、サムネイルに使う画像ファイルをドラッグ&ドロップで挿入します。

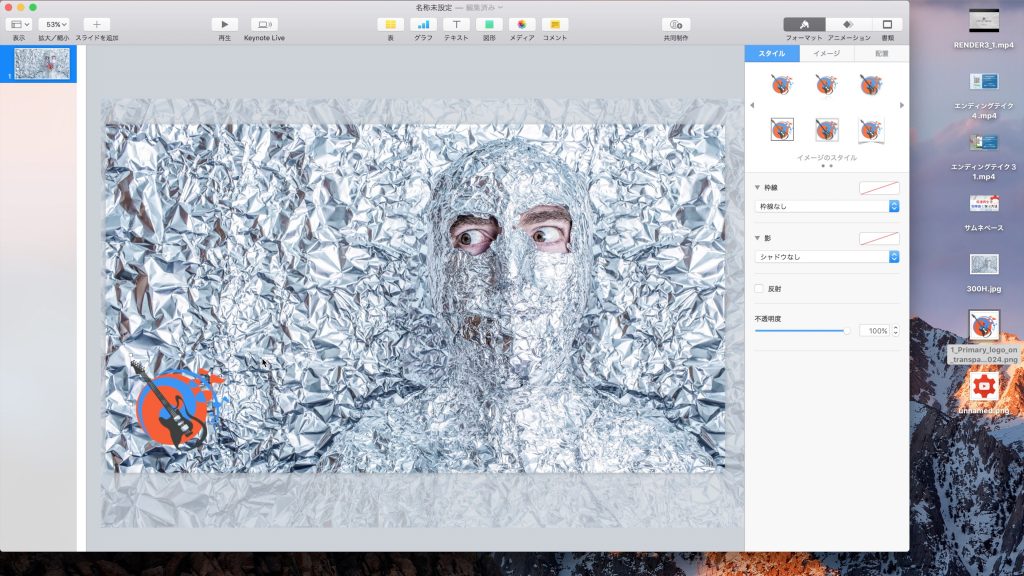
次に画像のサイズを整えます画像の端をクリックし続ければ、
画像の大きさを変更できます。
その際に画像が枠からはみ出しても問題ありません。

同様に他の画像ファイルも重ねられますので、
必要に応じて追加して行きましょう。

重ねた画像は後からどちらの画像が上に表示されるかを選択できます。
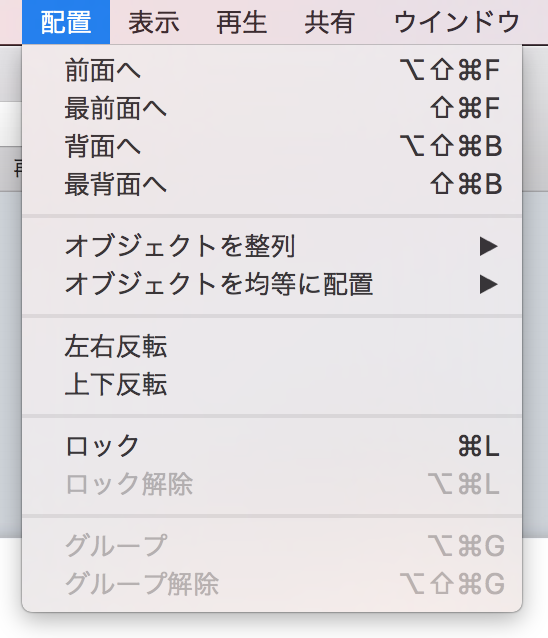
画面上部の
・配置→前面へ、最前面へ、背面へ、最背面へ
これらを選ぶ事でどの画像の表示順を操作できます。
画像を複数重ねる場合やテキスト図形を重ねる時に便利なので
覚えておくと良いですね。

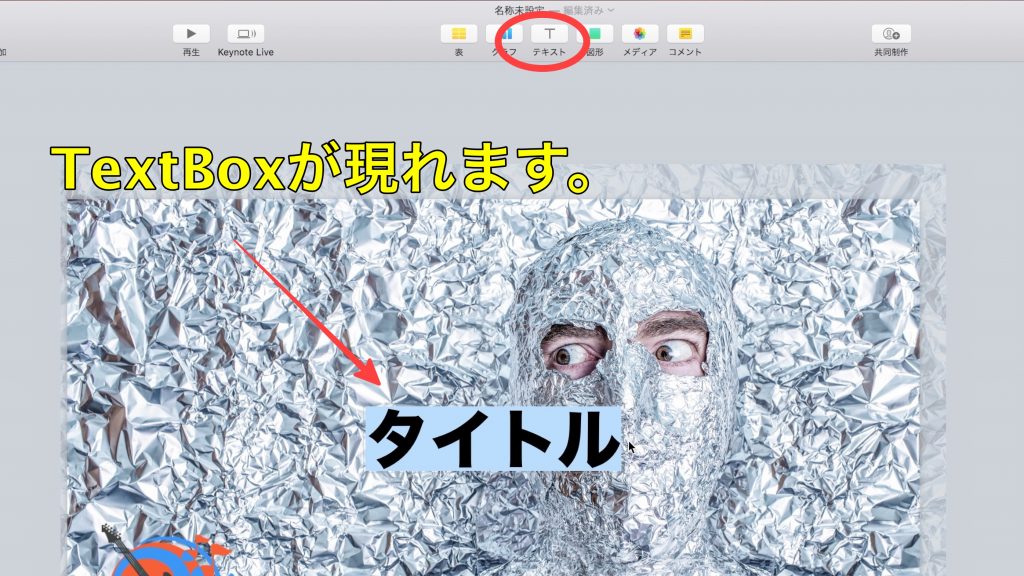
次にテキストを追加して行きましょう
画面上部のテキストを選択するとテキスト入力が出来る、
textBoxが出てきますのでサムネイルに入れたい
文字を入れて行きましょう。

フォントやテキストの色、大きさなどを調整して
サムネイルらしく仕上げると効果的ですね。
また、キーノートでは、文字の縁取りが出来ないので、
テキストを目立たす為には、
画像の不透明度を調節したり、
図形で枠を入れると文字を目立たす事が出来ますので
テキストを強調したい時に利用して見て下さい。

サムネイルが完成したら書き出しをして行きましょう!
ファイル
↓
書き出す
↓
イメージ
と選択して進めて行きましょう。

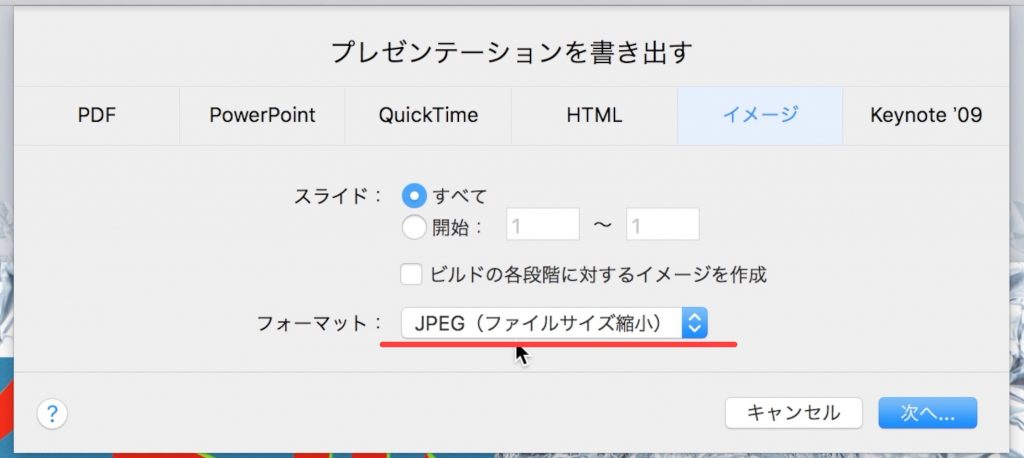
次の設定では、フォーマットをJPEG(ファイルサイズ縮小)を選んで下さい。
YouTubeのサムネイルでは、ファイルサイズの上限があり
ファイルサイズ縮小にしないとファイルサイズが大きくなりすぎて
サムネイルがアップロード出来ない場合があるので、
書き出し時に縮小しておくと後々手間が減って便利です。
以上でサムネイル作りは完了です。
サムネイルは、YouTubeでの再生回数を稼ぐ上で
とても大きな要素になります。
サムネイルを変えただけで再生数が10倍以上になる事は、
良くあります。
再生されるサムネイル要素は、下記の記事で解説しておりますので、
是非参考にして見て下さい。
それでは、最後まで読んで頂きありがとうございました。

















コメントを残す